Agent Front-end Configuration Options
Currently, there are three configuration sections in TICKETS->SETTINGS->FRONT-END AGENTS tab.
General
In the general section is where you enable/disable the front-end short-code as well as view the short-code that can be attached to any WordPress page.
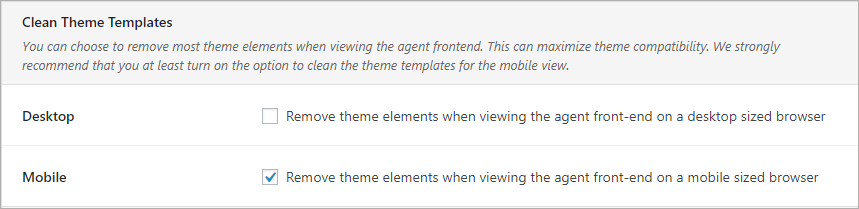
Clean Theme Templates
These options allow you to remove all the chrome and display elements associated with themes and show just a CLEAN page. This can eliminate conflicts with themes and is highly recommended if it seems that the front-end is not display consistently.
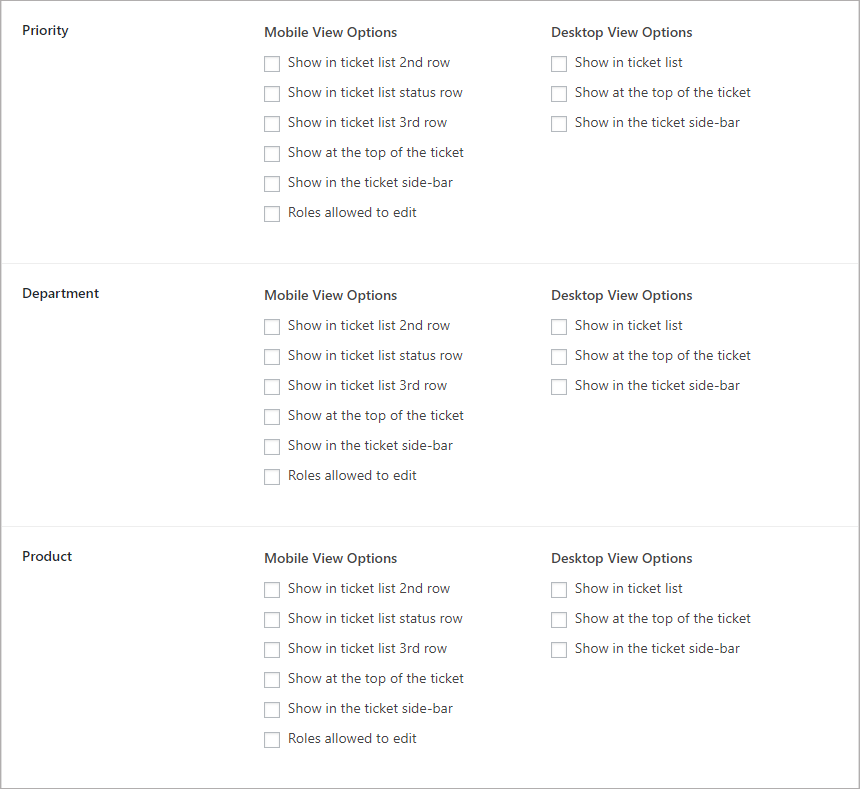
Display Custom Fields
This helps you to control which custom fields are visible. Currently all custom fields are READ ONLY!
Desktop Options
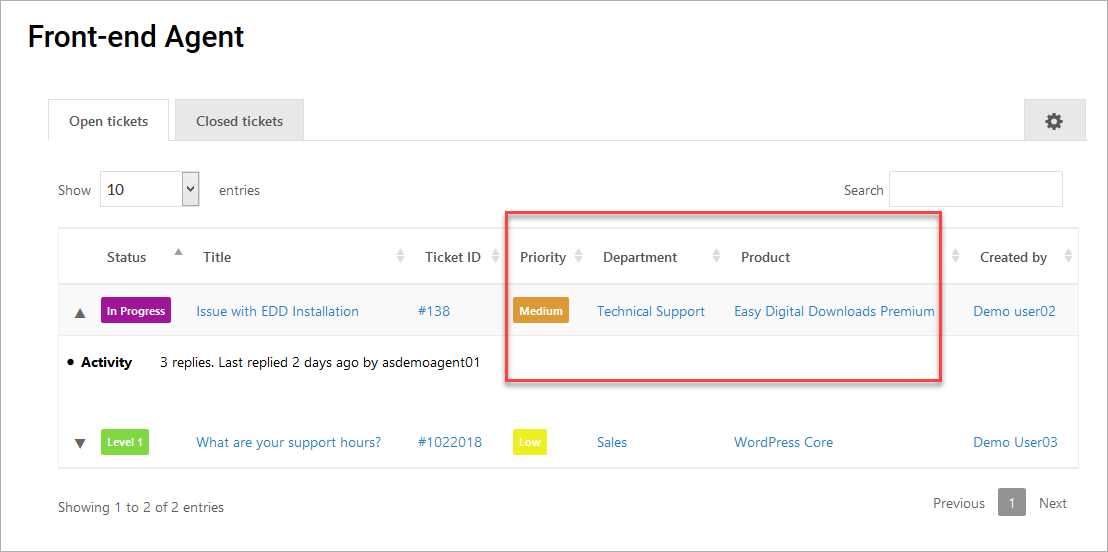
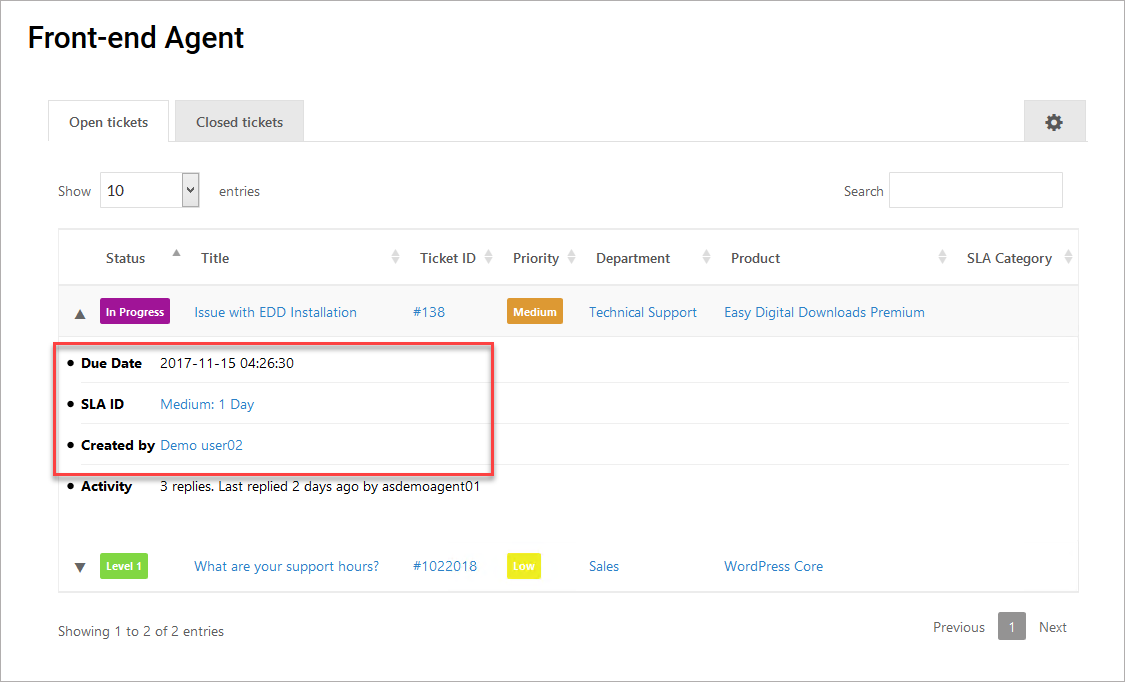
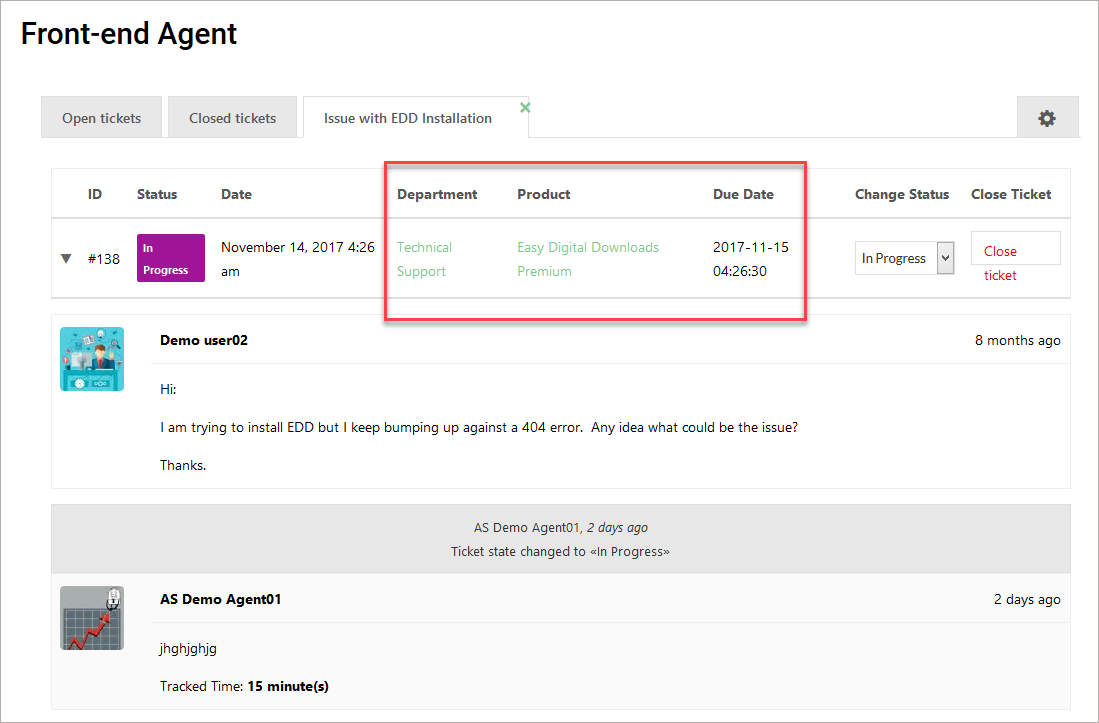
Show In Ticket List: Shows the field in the main ticket list – either in the column area or, if it cannot fit there, in the row just beneath it.
Show At The Top Of The Ticket: When the agent views a ticket, the field will show at the top of it.
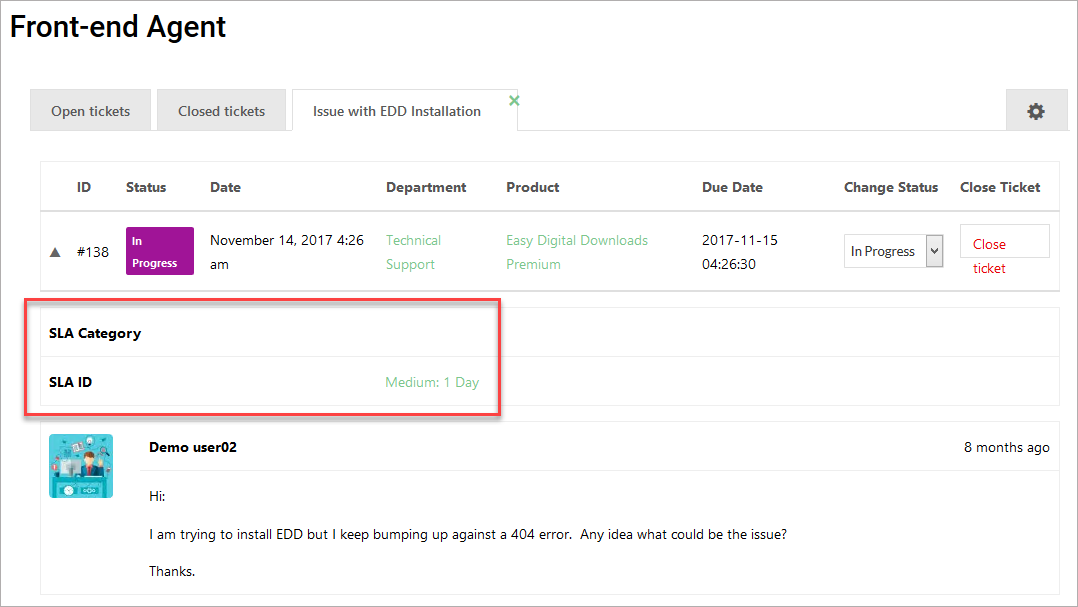
Show In The Ticket Sidebar: When the agent views a ticket, the fields will show in the drop-down area at the top of the ticket.
Mobile Options
Show In Ticket List 2nd Row: Shows the field in the main ticket list – one field per row
Show In Ticket List 3rd Row: Shows the field in the main ticket list – one field per row. This is the same as the behavior for the 2nd row but might be modified later to be displayed differently.
Show In Ticket List Status Row: Shows the field at the bottom of the ticket in the ticket list – one field per row.
Show At The Top Of The Ticket: When the agent views a ticket, the field will show at the top of it.
Show In The Ticket Side-bar: For later use.
Roles Allowed To Edit: For later use.