Customizing The End User Experience
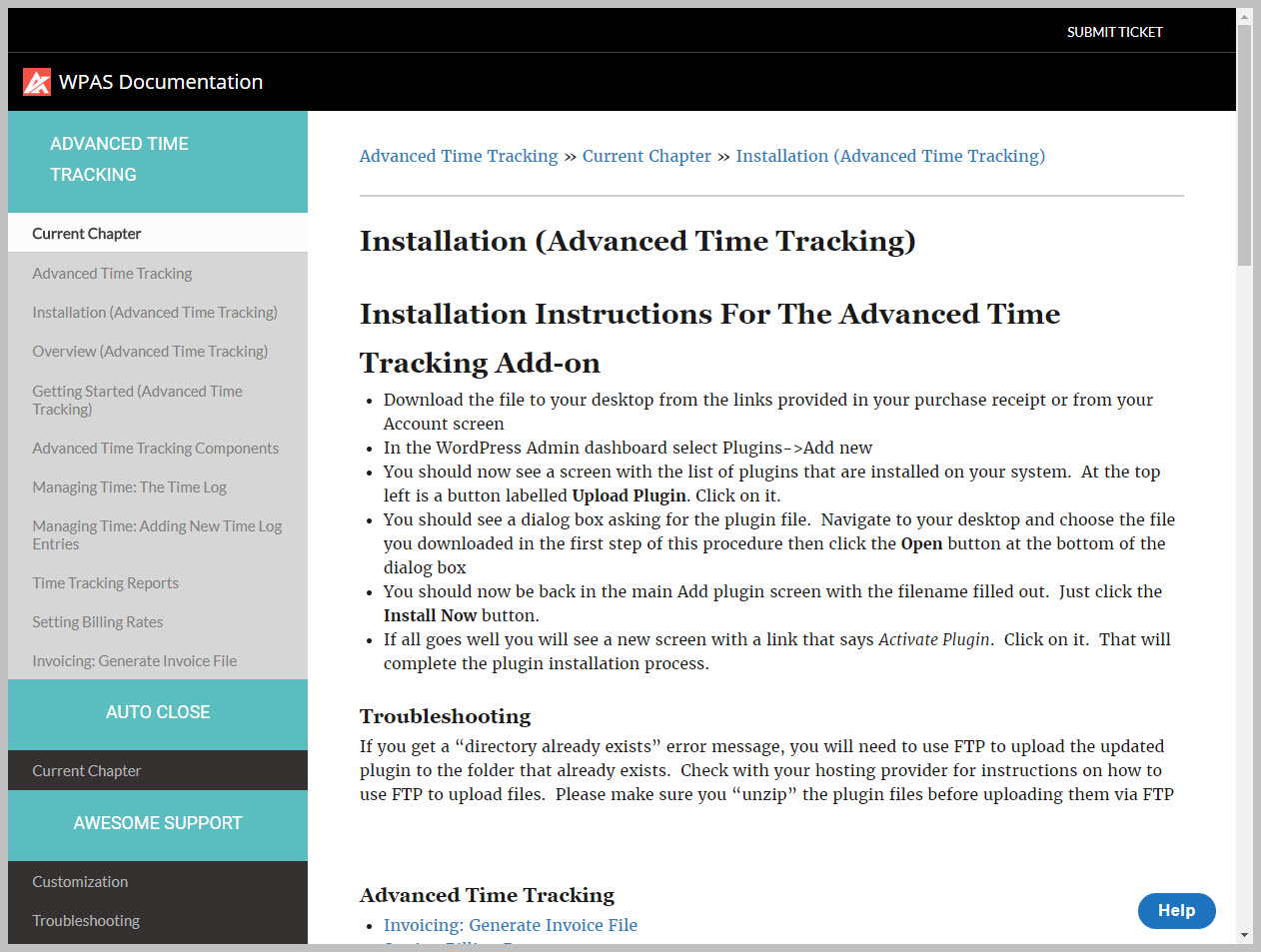
By default, your end user will see a documentation screen that looks very similar to the following:
Notice that the ENTIRE screen is used and overrides your theme completely. This is intentional and cannot be changed unless you modify the plugin directly.
However, you can change the colors, fonts and logo to match your brand. You can also change menu options, some of the footer verbiage and the url that is triggered when the user clicks the logo area.
To make these changes simply navigate to the DOCUMENTATION->SETTINGS->CUSTOMIZATION tab. There, you will see the following items:
- Name – this is the name that will appear on the top left of the screen
- Logo – for the best look make this square – it will be resized to 28×28 px.
- Title link – where will the user end up if they click the documentation title? Generally this should take them back to your main screen
- Sidebar color
- Top bar color
- Product background and text colors
- Chapter background and text colors
- Version background and text colors
- Topic background and text colors
- Menu active color
- Copyright notice
- Top menu font
- Product, chapter, version and topic fonts
- Versions – whether or not to show versions
Make the changes you wish and then click the SAVE CHANGES button at the bottom of the screen.
More Topics In Documentation
Search