Design That Remains True To The WordPress Core
Have you ever wondered why the user interface of Awesome Support is set up the way it is? Believe it or not, our UI is actually the result of some very deliberate decisions taken to respect the WordPress heritage. In this article we'll discuss what we're thinking about when we make User Interface related decisions.
Core Principles
The core user interface design idea that drives our decisions is this: Do not step all over the standard WordPress User Interface concepts.
Many of our competitors wipe the Admin Dashboard clean and install a UI that is pretty but veers well away from the standard WordPress user interface. In fact, if you install most plugins from Envato you'll probably find a radically different admin interface for each of them.
After some long debates we decided that it was best to stick with the core WordPress concepts. So unlike some of our competitors, we don't take over the entire Admin dashboard and replace it with something that does not look like WordPress.
The downside to sticking to the core WordPress UI principles as much as possible is that we lose a lot of flexibility in making the UI 'pretty'. But, even if it's not as pretty as our competitors we argue that it is a lot more functional.
Think about it - what do you lose if you remove all Admin dashboard elements and start from a blank slate. Well, in our view you lose two key and one minor function:
- The ability for the agent or admin to customize the admin screen to their own preferences by re-arranging 'widgets' on the ticket screen
- The ability for the agent or admin to enable/disable the visibility of items on the ticket screen
- The ability for the agent or admin to easily control the number of rows of data they see on the ticket screen
By sticking with the WordPress principles around UI we get those three functions for free and all we had to give up in exchange was a bit of polish and chrome in the user interface. An additional benefit is that we don't force veteran WordPress users to learn yet another new user interface. And we don't have to maintain an even larger proprietary code base solely for user interfaces. Less code = less chance of bugs which makes everyone happy.
Exceptions
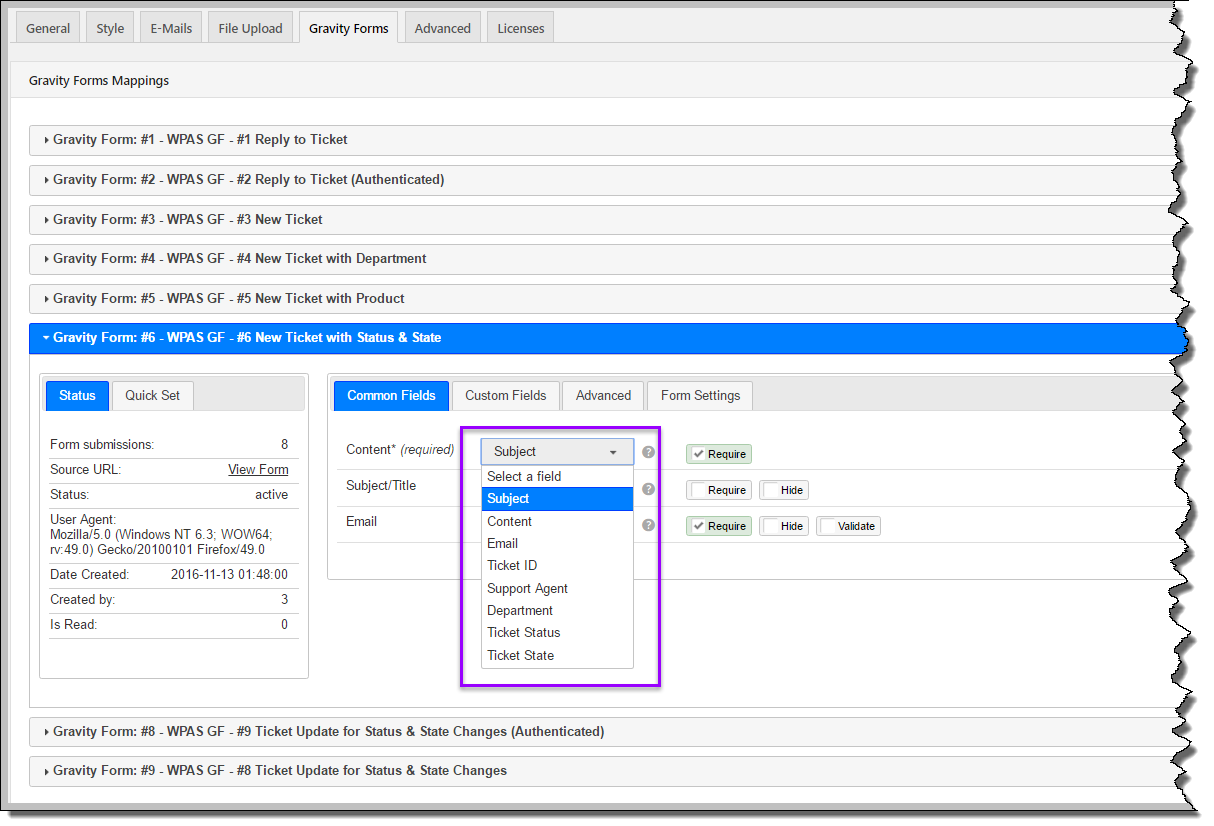
Of course, not everything we do sticks to the WP UI ideas. For example, our Gravity Forms Bridge uses an AJAX driven accordion that is not part of your usual WordPress admin user interface. And in creating this add-on we can say that we really missed having standard WordPress functions to help do what we needed to do.
Of course, that's the exception rather than the rule.
Metabox Explosion
One of the "side effects" of sticking to the WordPress UI principles is the numerous metaboxes that are created to store the various data elements each of our add-ons need. We have over 20 add-ons, most of which add at least one metabox to the admin dashboard. Some, like Paid Support, add three or four. If all our add-ons are installed simultaneously you can easily end up with 15+ new metaboxes and a whole series of new tabs.
Thus, the entire user interface for an individual ticket becomes a long, scrolling screen that can seem unwieldy.
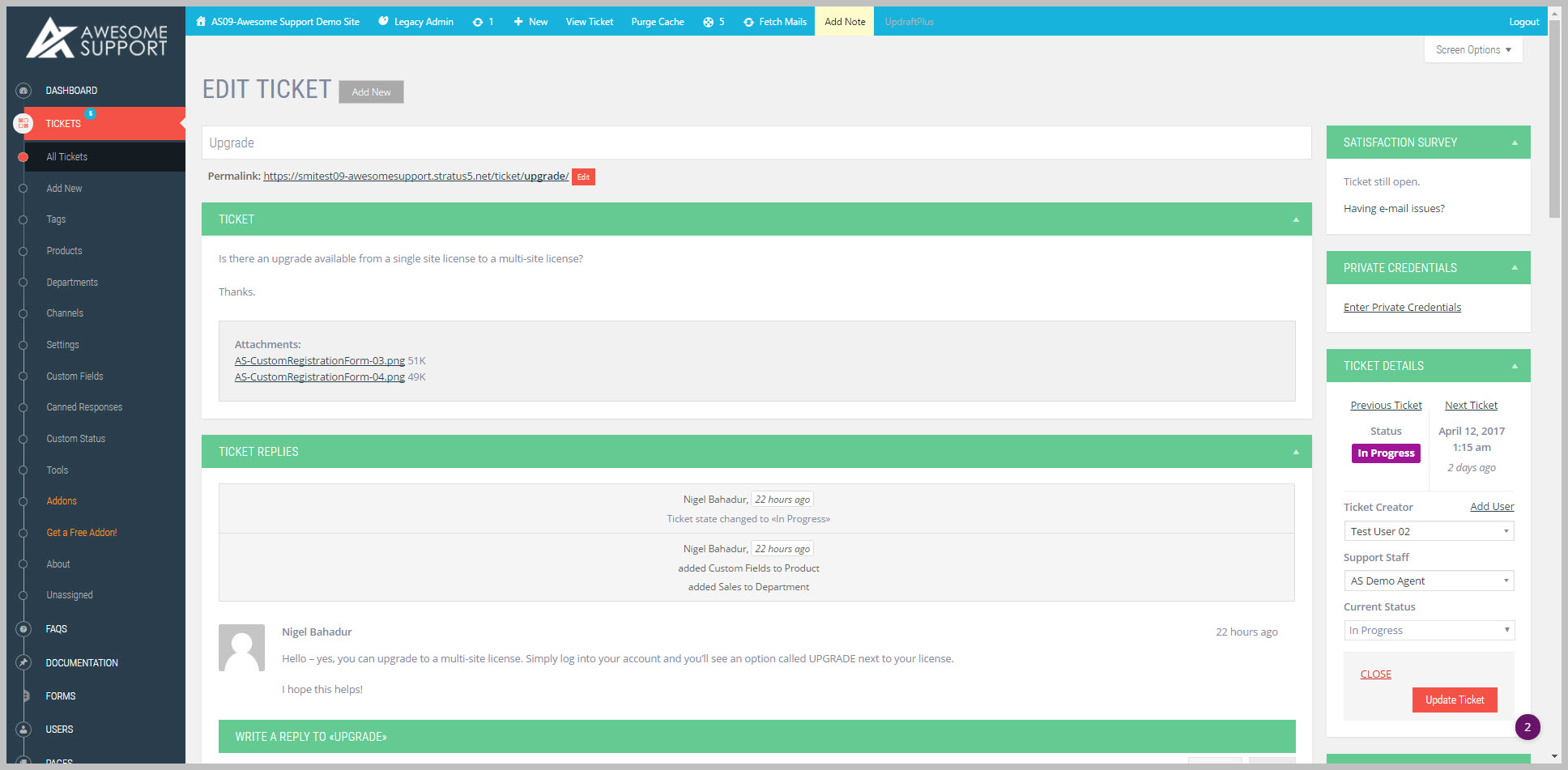
In the image above you can see that just a few metaboxes on the right side of the screen already forces you to scroll to view information in them.
But by sticking with the WordPress UI the user/agent can easily rearrange those metaboxes or hide the ones they aren't using. If we had taken over the dashboard completely in favor of a new UI, I doubt we would have created the facility to allow the user such flexibility.
Styling Flexibility
By sticking with and using the standard WordPress User Interface tools we allow third party styling tools to work seamlessly with our plugins. In the image above you can see that the dashboard does not look anything at all like your standard WordPress admin dashboard. This is because we applied a 3rd party styling tool before taking the screen shot. That tool automatically changes the look-and-feel of the dashboard - and our plugins along with it. And we didn't have to write a single line of code to make that happen.
Here is that same screen with a different style attached:
Cool, huh?
Plugins that completely take over the dashboard to render a proprietary interface do not work well with these types of tools. This limits your flexibility in making the admin dashboard reflect your brand.
The Future
As the WordPress UI evolves we will, of course evolve with it. But we will always try to stay as true as possible to the core WordPress user interface guidelines. WordPress has been adamant that Javascript is the future. This means new options for User Interfaces will be offered. Whatever they are you can bet we'll be there to take advantage of them!
THREE EASY WAYS TO GET STARTED WITH AWESOME SUPPORT TODAY!
Purchase A Bundle
Download Free Plugin
Install From WordPress.org